
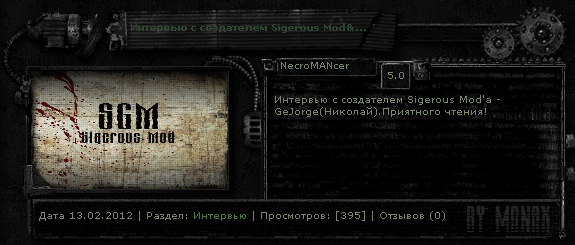
Вид материалов как на gsc-stalker.ru.
Установка:
Идем в ПУ/управление дизайном/Вид материалов(статей и т.д.) Заменяем все на:
Код
<div id="myGrid" style="display:none;"><div style="position:fixed;width:100%;text-align:center;padding-top:250px;"><img alt="" src="http://s33.ucoz.net/img/ma/m/i3.gif" border="0" width="220" height="19" /></div></div><div id="entryID5"><div class="blogs1">
<div class="blogs-naz"><h3><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$<b>...</b></a></h3></div>
</div>
<div class="blogs-image">
<div class="blogs-load">
<img style="position: absolute;" src="http://stalkersecrets.ru/raznoe/blog-left43.png" height="136px">
<div class="blogs-img"><img src="$IMG_URL1$" title="$TITLE$" alt="$TITLE$" height="120px" width="200"></div>
</div>
</div>
<div class="blogs-nextload">
<div class="blogs-reit">
$RATING$
</div>
<div class="blogs-user">
$USERNAME$
</div>
<div class="blogs-mes">$MESSAGE$</div>
</div>
<div style="clear:both;"></div>
<div class="blogs2">
<div class="blogs-nfo">
Дата $DATE$ | Раздел: <a href="$CATEGORY_URL$" title="$CATEGORY_NAME$">$CATEGORY_NAME$</a> | Просмотров: [$READS$] | Отзывов ($COMMENTS_NUM$)
</div>
ПУ/управление дизайном/Таблица стилей css ставим в самый низ:
Код
/* Blog */
.blogs1 {
width: 577px;
height: 56px;
background: url(http://stalkersecrets.ru/raznoe/blog-verx11.png);
background-position: center;
background-repeat: no-repeat;
position: relative;
right: 10px;
}
.blogs-image {
float: left;
width: 210px;
height: 146px;
position: relative;
right: 10px;
}
.blogs-load {
overflow: hidden;
width: 250px;
height: 130px;
}
.blogs-naz {
width: 400px;
position: absolute;
left: 130px;
top: 14px;
}
.blogs-reit {
width: 15px;
position: absolute;
left: 123px;
top: 6px;
}
.blogs-nfo {
width: 500px;
position: absolute;
left: 15px;
top: 10px;
}
.blogs-user {
width: 100px;
position: absolute;
left: 16px;
top: -4px;
}
.blogs-img {
padding: 8px 0 0 30px;
}
.blogs-mes {
width: 280px;
height: 110px;
padding: 30px 0 0 10px;
overflow: hidden;
}
.blogs-nextload {
float: right;
width: 319px;
height: 136px;
position: relative;
background: url(http://stalkersecrets.ru/raznoe/blog-right14.png) no-repeat;
right: 27px;
}
.blogs2 {
width: 549px;
height: 48px;
background: url(http://stalkersecrets.ru/raznoe/blog-niz10.png);
background-position: center;
background-repeat: no-repeat;
position: relative;
top: -10px;
left: 14px;